- Màu sắc quan trọng như thế nào khi thiết kế website?
- Giải thích ý nghĩa của màu sắc trong thiết kế website
- Màu đỏ – màu của năng lượng, đam mê và tốc độ
- Màu vàng – màu của cảm giác mời gọi, sự ấm áp, vui vẻ, tích cực
- Màu cam – màu của năng lượng, sự lạc quan và hạnh phúc
- Màu xanh lá cây – màu của thiên nhiên, sự tăng trưởng và sức khỏe
- Màu xanh lam – một màu được rất nhiều website sử dụng
- Màu tím – màu của sự thông thái, sáng tạo và tự tin
- Màu hồng – màu của sự chân thành, lãng mạn và tinh tế
- Màu nâu – màu của sự lành mạnh, sự trung thực và ấm áp
- Màu đen – màu của sự bóng bẩy, hiện đại và sang trọng
- Màu trắng – màu của sự minh bạch và tối giản
- Màu xám – màu của sự sang trọng và quyền uy
- Các thuật ngữ về màu sắc trong thiết kế trang web
- Nhóm chính của bánh xe màu
- Mối quan hệ của màu sắc
- Nhóm màu dựa trên cảm xúc
- Các loại màu trong thiết kế trang web
- Mẹo sử dụng màu sắc trong thiết kế trang web
- Sở thích về màu sắc của nam và nữ
- Màu sắc trong tiếp thị trực tuyến
- Tận dụng tối đa màu sắc trong dự án của bạn
- Ưu điểm nổi bật của Guestpost.vn – Giải pháp SEO an toàn và bền vững
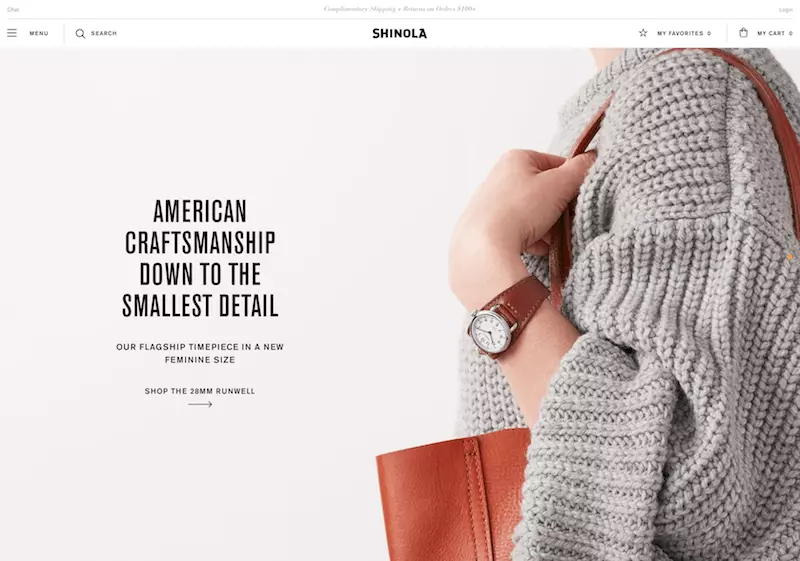
Khi thiết kế website, sẽ có một số bạn nghĩ rằng: “mình thiết như thế nào cũng được, miễn sao đẹp là được”. Thực tế cho thấy, màu sắc tác động đến tâm lý rất lớn đối với người xem. Nó không chỉ tạo tính thẩm mỹ để thu hút sự chú ý, mà còn thể hiện ý nghĩa, tạo nên sự mong muốn. Không những thế, màu sắc còn giúp bạn tìm được khách hàng tìm năng, củng có được thương hiệu. Thậm chí dẫn dắt khách hàng truy cập hoặc hành động trên website của bạn. Hãy đọc ngay bài viết dưới đây để hiểu rõ thêm hơn về ý nghĩa màu sắc trong thiết kế website nhé.
Màu sắc quan trọng như thế nào khi thiết kế website?
Ngày nay, khi truy cập vào website ta sẽ nhận thấy được những màu sắc đặc trưng và riêng biệt của website đó. Màu sắc đặc trưng và riêng biệt này sẽ là ẩn ý của người chủ trang web muốn hướng đến cho website và người dùng. Có người đã từng nói rằng “Lựa chọn màu sắc cho thiết kế website phù hợp sẽ giúp việc kinh doanh của bạn thành công hơn”. Vậy vì sao lại nói như thế?

Màu sắc không chỉ là yếu tố quan trọng quyết định tính thẩm mỹ mà nó còn kích thích cảm xúc, cảm nhận và hành xử của khách hàng.
- Màu sắc được ví như trang phục trên người của mỗi người. Khi người khác nhìn vào sẽ thấy được sự cá tính, nét riêng biệt và độc đáo ở mỗi người. Website cũng thế, màu sắc sẽ quyết định tính thẩm mỹ của website, thể hiện được phong cách riêng và sự nhận diện riêng biệt cho thương hiệu.
- Màu sắc sẽ gắn liền với quyết định mua hàng. Theo thống kê, 85% người tiêu dùng dựa trên màu sắc để lựa chọn những gì họ mua và 90% người tiêu dùng quyết định mua hàng chỉ dựa trên màu sắc. Bên cạnh đó, màu sắc cũng ảnh hưởng đến thái độ tiếp nhận thông tin của người dùng, người đọc. Bởi nó giúp họ dễ dàng liên tưởng đến những thông điệp tiêu cực hoặc tích cực mà trang web muốn hướng đến. Chính vì thế, màu sắc là yếu tố cực kỳ quan trong quyết đến thời gian truy cập của khách hàng trên trang website.
Giải thích ý nghĩa của màu sắc trong thiết kế website
Ý nghĩa của màu sắc trong thiết kế website được hiểu như thế nào? Hầu hết tất cả màu sắc đều có thể được sử dụng theo ý nghĩa tích cực hoặc tiêu cực, tùy theo cách nó được sử dụng, các màu khác xung quanh nó và nội dung của website. Để giúp bạn có thể đưa ra được ý tưởng thiết kế cho riêng mình, dưới đây chúng tôi sẽ cung cấp đến bạn những ý nghĩa về từng màu sắc riêng biệt trong thiết kế website bán hàng.

Màu đỏ – màu của năng lượng, đam mê và tốc độ
Màu đỏ là một màu nóng. Nó liên quan đến hỏa hoạn và chiến tranh. Cũng có liên quan đến năng lượng, sự đam mê và tốc độ. Trong thiết kế, màu đó là một màu thực sự rất nổi bật. Nó có thể tạo nên được hiệu ứng áp đảo nếu nó được sử dụng nhiều trong thiết kế. Đặc biệt là ở dạng màu tinh khiết nhất của nó. Nó là một màu sắc tuyệt vời tượng trưng cho sự mạnh mẽ và quyền lực. Giúp người xem cảm thấy ấn tượng khi truy cập vào trang web.
Tuy nhiên, không nên quá làm dụng màu đỏ. Tạo nên sự phấn kích quá đà sẽ trở thành một điều xấu. Màu đỏ sẽ không phù hợp với những nội dụng có liên quan đến thiên nhiên, hàng hóa xa xỉ hoặc những trang web, dịch vụ chuyên nghiệp.

Màu vàng – màu của cảm giác mời gọi, sự ấm áp, vui vẻ, tích cực
Màu vàng được xem là màu sắc sáng nhất và năng động nhất trong những gam màu ấm. Khi lựa chọn màu vàng để thiết kế khách hàng sẽ cảm nhận được sự hạnh phúc và ấm áp của ánh mặt trời. Ngoài ra, màu vàng cũng được kết hợp với sự hy vọng và vui vẻ. Màu vàng nhạt thường được sử dụng hướng tới giới trẻ tạo nên vẻ sáng tạo và năng động. Màu vàng cổ xưa hay màu vàng sẫm thường sử dụng trong những thiết kế mang tính vĩnh cữu.
Tuy nhiên, màu vàng có một nhược điểm đó chính là có thể nhanh chóng trở nên chế ngự. Màu vàng có thể làm cho người nhìn căng thẳng và mỏi mắt. Vì thế, hãy sử dụng màu vàng một cách tiết chế. Sử dụng quá nhiều sẽ mang đến cảm giác “rẻ tiền”.

Màu cam – màu của năng lượng, sự lạc quan và hạnh phúc
Màu cam là một màu thể hiện sự sôi động và tràn đầy năng lượng. Nó đem lại hiệu ứng kêu gọi hành động vô cùng tốt hoặc tạo ra sự chú ý với nội dụng mà bạn muốn truyền tải.
Màu cam tuy kém nổi bật hơn màu đỏ một chút nhưng nó cũng có thể nhanh chóng chế ngự cảm xúc. Vì thế, bạn không nên quá lạm dụng màu cam trong thiết kế của mình.

Màu xanh lá cây – màu của thiên nhiên, sự tăng trưởng và sức khỏe
Màu xanh là màu đại diện cho sự sống, sự sinh trưởng và đại diện cho một khởi đầu mới. Nó hứa hẹn sẽ mang đến một thế hệ, một tương lại tươi đẹp sẽ trỗi dậy mạnh mẽ. Ngoài ra, nó cũng biểu hiện cho sự phong phú và đổi mới. Trong thiết kế, màu xanh lá cây có tác dụng hài hòa và cân bằng. Không chỉ màu xanh lá cây mà màu xanh đậm cũng có ý nghĩa của riêng nó. Nó biểu thị cho sự giàu có và thanh thế. Đối với những doanh nghiệp đang trong giai đoạn phát triển mạnh mẽ thì màu xanh lá là lựa chọn hàng đầu trong thiết kế.

Màu xanh lam – một màu được rất nhiều website sử dụng
Màu xanh làm thể hiện được sự sáng tạo, nhiệt huyết, bình tĩnh và trách nhiệm. Ngoài ra, màu xanh lam còn mang đến ý nghĩa bảo vệ, đảm bảo tài chính vững chắc, sự tin tưởng và trông cậy. Màu xanh còn mang cảm giác liên tưởng đến trời biển, tạo nên cảm giác thư giãn, như được tiếp thêm sinh lực mới. Màu xanh lam là một sự lựa chọn tuyệt vời cho các trang web hoặc thiết kế của công ty. Bởi nó truyền đạt được sự ổn định và mang đến sự tin tưởng cho khách hàng.
Khi sử dụng màu xanh lam, bạn nên sử dụng một sắc thái xanh lam nhất định. Không nên quá lạm dụng vì có khiến trang web của bạn trở nên lạnh lẽo, khó chịu. Không nên sử dụng màu xanh lam cho các trang web liên quan đến thực phẩm vì nó kiềm chế sự thèm ăn.

Màu tím – màu của sự thông thái, sáng tạo và tự tin
Màu tím là tông màu có sự pha trộn nhẹ nhàng giữa màu đỏ và màu xanh và mang trong mình một số thuộc tính của cả hai. Màu tím thể hiện sự sáng tạo, huyền bí, lãng mạn, tâm lình và sự giàu có. Màu tím rất khó phối với các màu sắc khác bởi ý nghĩa của nó rất bí ấn, thường gợi nên sự đa cảm, một chút vương vấn hoàn niệm cổ xưa. Tuy nhiên, gam màu này có thể tạo nên được sự tưởng và yên tâm. Rất phù hợp với những lĩnh vực như spa, làm đẹp và thẩm mỹ.

Màu hồng – màu của sự chân thành, lãng mạn và tinh tế
Màu hồng là màu thể hiện cho tình yêu, thể hiện sự thơ mộng, bay bổng, sự vô tội, ngây thơ mang đến cảm xúc tích cực. Màu hồng thường khá kén thương hiệu bởi nó khó kết hợp với màu khác. Tuy nhiên khi được sử dụng và thiết kế đúng cách nó sẽ trở thành màu giúp thương hiệu nổi bật và đọng lại sâu trong tâm trí của khách hàng. Màu hồng thường được các thương hiệu mỹ phẩm ưa chuộng sự dụng. Bởi nó thể hiện được sử nữ tính và lãng mạn. Ngoài ra, màu hồng còn được sử dụng để thể hiện sự phá cách, nổi loạn những vẫn mang đến cảm giác ngọt ngào.

Màu nâu – màu của sự lành mạnh, sự trung thực và ấm áp
Màu nâu là màu của đất, màu của sự chân quê mộc mạc và yên tĩnh. Những thương hiệu có những sản phẩm truyền thống, có yếu tố mộc mạc thường ưa chuộng gam màu này. Màu nâu thường được sử dụng làm nền bởi nó giúp mang lại sự ấm áp và khỏe mạnh trong thiết kế. Đôi khi có thể sử dung màu nâu để thay thế cho màu đen hoặc dùng để làm kiểu chữ.
Màu đen không phù hợp với những nội dung gây sự chú ý hoặc kêu gọi hành động. Bởi nó tạo nên cảm giác hơi nhàm chán hoặc bảo thủ. Vì thế, không nên sử dụng màu nâu cho các mục kêu gọi hành động.

Màu đen – màu của sự bóng bẩy, hiện đại và sang trọng
Màu đen là màu trung tính mạnh, thể hiện cho sự sang trọng, tinh tế và quyền lực. Vì thế, màu đen thường được được sử dụng trong những thiết kế hướng đến những đối tượng cao cấp. Nó tạo ra sự sang trọng và bí ẩn trong thiết kế. Ngoài ra, màu đen còn thể hiện được sự vững chắc, thường được sử dụng cho các thương hiệu thời trang, ngành công nghệ hoặc các tập đoàn lớn.
Tuy nhiên, sử dụng quá nhiều màu đen sẽ tạo ra cảm xúc đè nén, choáng ngợp. Màu đen cũng có thể mang lại cảm giác xấu xa, đe dọa khiến người nhìn cảm thấy sợ hãi.

Màu trắng – màu của sự minh bạch và tối giản
Màu trắng gắn liền với sự tinh khiết, sạch sẽ và đức hạnh. Tuy là màu đối lập với màu đen, nhưng nó cũng giống như màu đen, có thể kết hợp với bất kỳ màu nào khác. Trong thiết kế, màu trắng thường được xem là phông nền trung tính để các màu khác được phép nổi bật lên trên nó. Màu trắng thường có xu hướng xuất hiện trong những thiết kế tối giản. Sử dụng màu trắng trong thiết kế có thể miêu tả được tất cả các mùa, tùy thuộc vào các màu sắc và hoạt thiết được kết hợp với nó.

Màu xám – màu của sự sang trọng và quyền uy
Màu xám cũng là một gam màu trung tính, tuy không huyền bí và quyền lực như màu đen. Nhưng màu xám lại là đại diện cho sự tưởng tượng và sự sáng tạo hiện đại. Màu xám thể hiện cho sự trang trọng, nghiêm túc và bảo thủ. Nhưng nó cũng có thể thể hiện cho sự hiện đại và cứng cáp. Nó thường được sử dụng trong thiết kế công ty, nơi có hình thức và tính chuyên nghiệp cao. ‘
Tuy nhiên một số màu xám sẽ mang đến tẻ nhạt, tách rời hoặc thậm chí là lạnh. Vì thế, màu xám sẽ không là màu lý tưởng để thu hút sự chú ý của mọi người.

Các thuật ngữ về màu sắc trong thiết kế trang web
Nhiều người trong số các bạn có thể đã học một số điều cơ bản về màu sắc ở trường học, nhưng chúng ta hãy nhanh chóng xem lại một số thuật ngữ để hiểu rõ hơn về màu sắc và công dụng của nó trong thiết kế.
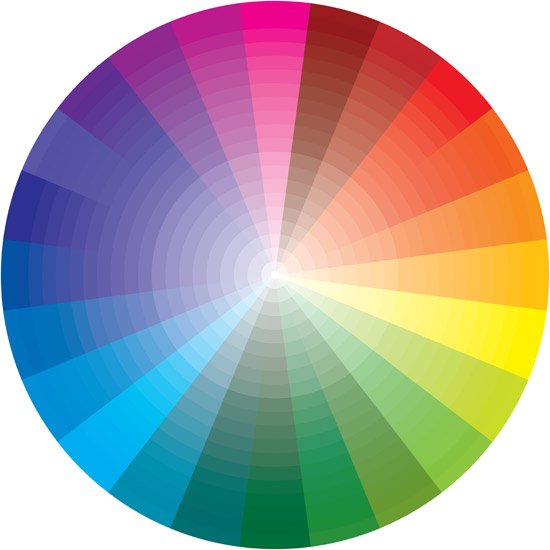
Nhóm chính của bánh xe màu
Theo truyền thống, màu sắc được hiển thị trên bánh xe màu, từ đó chúng ta có thể phân loại màu thành ba nhóm: chính, phụ và cấp ba.
- Ba màu cơ bản là xanh, vàng và đỏ. Đây là 3 màu cơ bản giúp tạo nên tất cả các màu khác trên bánh xe màu.
- Trộn 3 cơ bản với nhau sẽ có được các màu thứ cấp là: màu xanh lá cây, màu cam và màu tím.
- Màu cấp ba bao gồm các màu trung gian như vàng-xanh lá cây và xanh lam-xanh lục. Chúng được tạo ra bằng cách trộn các màu chính và phụ.

Mối quan hệ của màu sắc
Có rất nhiều thuật ngữ được sử dụng để mô tả màu sắc, và sẽ rất hữu ích khi hiểu màu sắc và ý nghĩa cảm xúc của nó, cũng như ý nghĩa của màu sắc trong thiết kế web.
- Màu bổ sung là những màu bổ sung tốt cho nhau, những màu nằm đối diện nhau trên bánh xe màu như: tím và vàng, xanh lam và cam, đỏ và xanh lá cây.
- Màu tương khắc là những màu nằm cạnh nhau trên bánh xe màu nên chúng thường rất tương thích, nhưng khi sử dụng cùng nhau, chúng sẽ tạo ra rất ít sự tương phản.
Nhóm màu dựa trên cảm xúc
Có các nhóm màu liên quan đến cảm xúc: ấm áp, mát mẻ và trung tính.
- Màu ấm gợi lên sự ấm áp, chẳng hạn như đỏ, vàng và cam.
- Màu lạnh gợi nhớ đến những màu lạnh và mát mẻ như xanh lam, xanh lá cây và tím.
- Trung tính, đúng như tên gọi, màu này không tạo ra nhiều cảm xúc. Những màu như xám và nâu là những màu trung tính.
Kiến thức về tất cả các thuật ngữ này có thể được sử dụng để giúp các nhà thiết kế tạo ra sản phẩm thu hút người nhìn và gợi ý những cảm xúc nhất định trong cách phối màu trang web.
Một điều quan trọng cần nhớ là khi nói đến màu sắc, không phải lúc nào bạn cũng có thể đưa ra lựa chọn cá nhân. Nhiều nhãn hiệu trường học hoặc nhãn hiệu, thương hiệu có màu sắc cụ thể mà họ sử dụng.
Vì vậy khi thiết kế website cho khách hàng, công ty, điều quan trọng là phải sử dụng màu sắc của thương hiệu. Thông thường bạn sẽ thiết kế website với cách phối màu dựa trên logo hoặc màu đặc trưng của thương hiệu, sản phẩm.

Các loại màu trong thiết kế trang web
Có hai hệ thống màu sắc khác nhau, cả hai đều được sử dụng tùy theo thiết kế của bạn.
- Màu RGB đại diện cho màu đỏ, xanh lá cây và xanh lam, là ba màu cơ bản của hệ thống và được tạo ra bởi ánh sáng. RGB được sử dụng trong TV, màn hình máy tính và bất kỳ loại màn hình nào.
- CMYK là viết tắt của cyan (xanh lam), magenta (hồng cách sen), yellow (vàng) và key (đen), được tạo ra từ bột màu và được sử dụng trong in ấn.
Các thiết kế trang web phối màu nên được tạo bằng hệ thống màu RGB.
Mẹo sử dụng màu sắc trong thiết kế trang web
Bạn đã biết những điều cơ bản về ý nghĩa của màu sắc trong thiết kế web. Màu sắc mang lại ý nghĩa cho các trang web mà không cần sử dụng các từ mô tả. Chúng có tác động lớn đến khán giả.
Màu sắc có thể giúp thu hút sự chú ý của người dùng thông qua trang web của bạn và hướng họ đến một trang nhất định trên trang web của bạn. Như đã thấy trên nhiều trang web của công ty, màu sắc tạo ra cảm xúc và giá trị giúp người dùng hiểu công ty làm gì và loại sản phẩm họ bán.
Sở thích về màu sắc của nam và nữ
Đàn ông và phụ nữ có sở thích khác nhau về màu sắc, như được tìm thấy bởi Color Assignment, một dự án nghiên cứu kiểm tra những điểm tương đồng (và khác biệt) về văn hóa dựa trên sự liên tưởng về màu sắc, sở thích và sở thích cũng như hoạt động internet.
- Dự án phát hiện ra rằng cả nam giới và phụ nữ đều thích màu xanh lam, trong khi 23% phụ nữ thích màu tím, nam giới dường như không thích màu tím chút nào.
- Các nghiên cứu về nhận thức màu sắc và sở thích màu sắc khác đã phát hiện ra rằng nam giới thích màu đậm, trong khi phụ nữ thích màu nhạt.

Màu sắc trong tiếp thị trực tuyến
Màu sắc có tác động rất lớn đến cách chúng ta tiêu dùng trực tuyến. Trong một nghiên cứu có tên “Tác động của màu sắc đối với hoạt động tiếp thị”, 90% các bài đánh giá nhanh về sản phẩm chỉ dựa trên màu sắc, tùy thuộc vào sản phẩm.
Một nghiên cứu khác cho thấy đối với 85% người mua sắm, màu sắc là lý do chính để mua một sản phẩm.
Blogger Neil Patel nhận ra rằng khi anh ấy thay đổi màu sắc của nút kêu gọi hành động trên trang chủ từ xanh lam sang vàng, tỷ lệ chuyển đổi đã tăng lên 38%.
Trong một nghiên cứu có tên Hiệu ứng màu sắc, cũng xem xét các loại từ và cụm từ mà mọi người kết hợp với các màu liên quan, họ phát hiện ra:
- Tin tưởng: Hầu hết những người tham gia chọn màu xanh lam (34%), tiếp theo là màu trắng (21%).
- An toàn: Hầu hết mọi người chọn màu xanh lam (28%), sau đó là màu đen (16%).
- Tốc độ: Màu đỏ là màu chủ đạo với 76%.
- Chất lượng cao: 43% chọn màu đen, sau đó là màu xanh lam (20%).
- Không đắt: Màu cam đứng đầu danh sách (26%), tiếp theo là màu vàng (22%).
- Công nghệ cao: Sự phân chia gần như đồng đều, với màu đen là 26%, tiếp theo là xanh lam và xám (cả hai đều là 23%).
- Độ tin cậy: Xanh lam thắng (43%) và Đen (24%).
- Can đảm: Màu tím (29%), sau đó là màu đỏ (28%).
- Sợ hãi: Đỏ (41%), tiếp theo là Đen (38%).
- Vui nhộn: Màu hàng đầu là màu cam (28%), tiếp theo là màu vàng (26%).

Vì vậy, bạn có thể tận dụng những gì từ những phát hiện này cho trang web của riêng bạn?
Biết thị trường mục tiêu hoặc nhân khẩu học đối tượng của bạn là điều quan trọng khi tạo một trang web mới hoặc thiết kế lại một trang web hiện có.
- Nếu khách truy cập chủ yếu là nam, bạn nên cân nhắc kết hợp các màu nam tính (xanh lam, xanh lục, đen) vào thiết kế của bạn và tập trung vào việc sử dụng loại chủ đề (màu đáng tin cậy, chất lượng cao và công nghệ cao).
- Tuy nhiên, nếu đối tượng của bạn chủ yếu là phụ nữ và bạn bán các sản phẩm cao cấp, bạn nên sử dụng các màu mà phụ nữ thích (xanh lam, tím, xanh lá cây, hồng) và tránh các màu mà phụ nữ coi là rẻ tiền.
Tận dụng tối đa màu sắc trong dự án của bạn
Màu sắc ảnh hưởng rất lớn đến cách suy nghĩ và cảm nhận của mọi người, và việc sử dụng sức mạnh của màu sắc khi tạo hoặc thiết kế lại một trang web là rất quan trọng.
Mặc dù tất cả chúng ta đều có sở thích riêng về màu sắc, nhưng nền tảng văn hóa và thậm chí cả giới tính của chúng ta đóng một vai trò lớn trong cách chúng ta giải thích màu sắc, vì vậy những điểm chung này phải được xem xét khi lập kế hoạch thiết kế trang web.
Ưu điểm nổi bật của Guestpost.vn – Giải pháp SEO an toàn và bền vững
Guestpost.vn mang đến cho khách hàng những giải pháp SEO không chỉ hiệu quả trong ngắn hạn mà còn bền vững về lâu dài. Ưu điểm nổi bật là hệ thống website chính chủ đa lĩnh vực, đảm bảo backlink sạch, an toàn và không lo bị phạt thuật toán Google. Nội dung được biên soạn chuẩn SEO, dễ đọc, thân thiện với người dùng và tối ưu cho công cụ tìm kiếm. Đặc biệt, dịch vụ Social Entity phủ 300 liên kết giúp gia tăng uy tín thương hiệu, trong khi backlink báo chí hỗ trợ tăng trust mạnh mẽ. Guestpost.vn còn có đội ngũ kỹ thuật và content giàu kinh nghiệm, sẵn sàng tư vấn lộ trình SEO phù hợp cho từng ngành nghề. Đây chính là lý do mà nhiều doanh nghiệp đã chọn Guestpost.vn làm đối tác lâu dài.
Thông tin liên hệ:
- Website: https://guestpost.vn
- Điện thoại: 0896565123
- Địa chỉ: Ngọc Trục, Đại Mỗ, Nam Từ Liêm, Hà Nội
Trên đây là mọi thông về ý nghĩa màu sắc trong thiết kế website mà chúng tôi đã tổng hợp được. Hy vọng bạn sẽ có những phối màu phù hợp với thương hiệu của mình, gây được chú ý tới khách hàng.























Ý kiến bạn đọc (0)